بخش دوم برنامه نویسی
پس از آن که وارد ویرایشگر شدید.
1- بر روی دکمه سرخ که خودتان نام گزاری کردید، کلیک کنید تا کشوی آن باز شود. از آن وقتی سرخ کلیک شود (when ButtonRed.Click) را انتخاب کنید.
2- بر روی بوم کلیک کنید. در کشوی باز شده پایین بروید و بلوک قرار دادن رنگ بر بوم (set DrawingCanvas.PaintColor) را انتخاب کنید.
3- از منوی ساخته شده،کشوی رنگ(Colors) را باز کنید و در میان رنگها بگرید و رنگ سرخ را پیدا کنید. حالا آن را انتخاب کنید و در دهانه قرار دادن رنگ بر بوم بگذارید.
4- برای باقی رنگها نیز همین کار را انجام دهید.
5- برای دکمه پاک کن: پس از آن که وقتی پاک کن کلیک شود (when wipe.Click) را انتخاب کردید.بوم را انتخاب کنید و "پاک کردن بوم(call DrawingCanvas.Clear)" را دهانه آن بگذارید.
اگر برنامه را امتحان کنید میبینید که هیچ اتفاقی در صفحه نمیافتد.
میخواهیم کاری کنیم که اگر انگشت صفحه را لمس کرد، یک نقطه گذاشته شود و اگر روی صفحه کشیده شد، خط کشیده شود. به این حالت رویداد لمس میگویند.
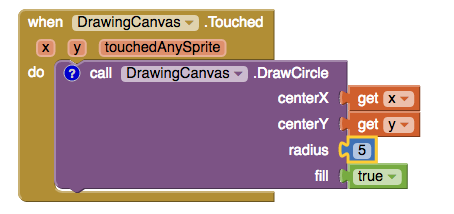
6- روی بوم کلیک کنید و از انتخابهایتان وقتی بوم لمس شد(when DrawingCanvas.Touched) را انتخاب کنید. می بینید که سه نقطه در آن روشن است. x, y, و touchedSprite.
میتوانیم دو حالت (get) و (set) را انتخاب کنیم.
7- برای این که بتوانیم در جای دلخواه نقطه بگذاریم. از کشوی بوم، "صدا زدن بوم برای کشیدن دایره (call DrawingCanvas.DrawCircle)" را انتخاب میکنیم و داخل دهانه "وقتی بوم لمس شد "میگذاریم. میبینید که این بلوک جدید چهار دهانه دارد، که یکی از قبل پرشده است. از سه دهانه دو تا مربوط به محور مختصات نقطه است. روی (x) و (y) که میرویم (get x) و (get y) را انتخاب میکنیم و در جای خودشان میگذاریم. دهانه بعدی اندازه نقطه را مشخص میکند. از قسمت ریاضی (math) صفر را انتخاب میکنیم و داخل (radius) میگذاریم و اندازه آن را به 5 یا 4 دگرگونه میکنیم.
توجه کنید که تغییر ضخامت خط را بعدتر میآموزیم. در حال حاضر فقط یک اندازه را یاد میگیریم.

اگر اپلیکیشن خود را انتخاب کنید میبینید که وقتی صفحه را لمس میکنیم. روی صفحه نقطه گذاشته میشود.
این نکتهای است که تازه آموختیم.
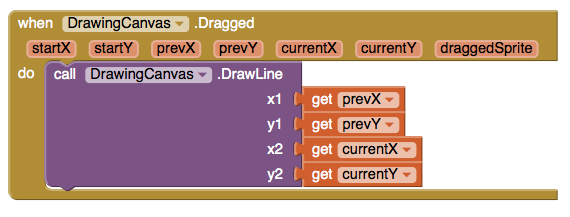
8- حالا در ادامه مثل آموزش قبل رویداد کشیدن خط را انتخاب میکنیم و همان موارد را انجام میدهیم. اگر یادتان رفته لینک زیر را دوباره مطالعه کنید.
آموزش 15: ساخت اپلیکیشن صفحه نقاشی با اپ ایونتر

در آموزش بعدی میآموزیم که اندازه نقطه را چطور تغییر بدهیم.
آموزش(9) ساختن اپلیکیشن موش بازیگوش با اپ اینورتر(3)
آموزش(8) ساختن اپلیکیشن موش بازیگوش با اپ اینورتر(2)
آموزش(7) ساختن اپلیکیشن موش بازیگوش با اپ اینورتر(1)
آموزش (6): ادامه ساخت اپلیکیشن گربه سلام.
آموزش (5): ساخت اپلیکیشن گربه سلام
,بوم ,نقطه ,میکنیم ,روی ,صفحه ,را انتخاب ,انتخاب کنید ,میکنیم و ,انتخاب میکنیم ,کنید ومشخصات
- راهنمایی خرید لوازم جانبی
- akhbarfannavari
- گرافیک جو | در جستجوی گرافیک
- gamesaport
- iranekade
- خط روز | Rooz Line
- parsianshop222
- lijihek591
- وپ کید جدیدترین ها
- تعمیرات موبایل
- طراح و توسعه دهنده وب 2023
- ایتاک
- دانلود سورس
- M.H.Zarei
- بومی زبان
- اطلاعات عمومی
- موبایل انار
- گروه موبایل دیجیتک(all os)
- itshaabake
- graphiic
- vpn-android
- دانلود آهنگ جدید
- خانواده برتر شعبه اصلی
- دانلود آهنگ جدید
- مجله اینترنتی آزادبکس | موزیک،تکنولوژی،زیبایی و عمومی
درباره این سایت