دو: شروع پروژه
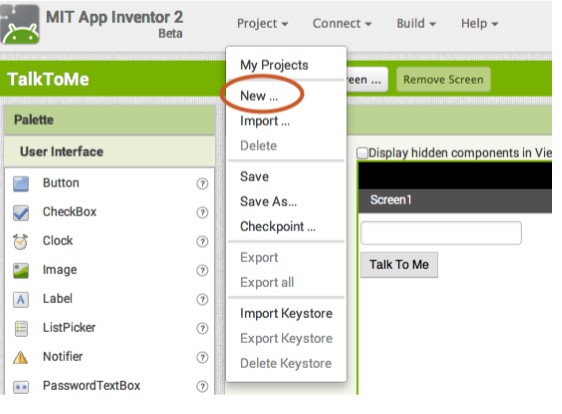
بعد از اینکه وارد سایت

نام گزاری پروژه
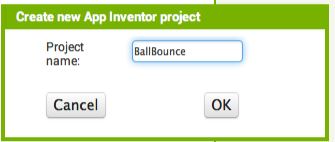
در پنجرهای که باز میشود نامی برای پروژه خود انتخاب کنید. به دو چیز دقت کنید:
- نام انتخابی شما باید - متاسفانه- لاتین ( به حروف انگلیسی) باشد. با حروف فارسی مورد قبول پروژه نیست.
- در بین حروف انتخابی نباید فاصله باشد.
من نام (BallBounce) را پیشنهاد میکنم که به معنای توپ جهنده است. سپس بر روی اک کلیک کنید.

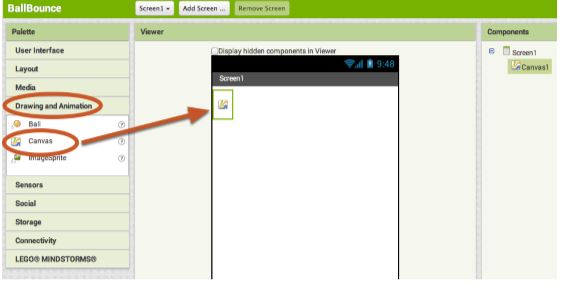
اضافه کردن بوم به پروژه
اکنون از بخش جعبه طراحی (Palette) از قسمت نقاشی و پویا نمایی (Drawing and Animation )، بوم (Canvas) را انتخاب کنید. آن را بکشید و در قسمت ناظر (viewer) رها کنید.

تنظیم پایین و بالا نرفتن صفحه
تنظیمات اولیّه اپ اینونتر بدین گونه است که صفحه بالا و پایین و چپ و راست میرود(scrollable). اکنون که بوم را اضافه کردهایم به اپ اینونتر میگوییم که صفحه حرکت نداشته باشد. برای این از بخش اجزا (Componentd)، صفحه (Screen) را انتخاب میکنیم. حالا در بخش ویژگیها تیک حرکت صفحه را بر میداریم.

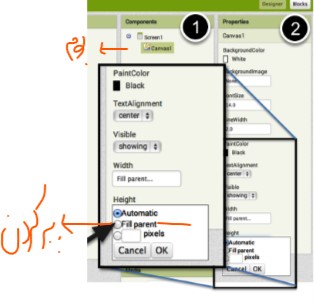
تنظیم بلندا و پهنای بوم برای پرکردن صفحه
این بار بوم را انتخاب میکنیم.(#1) و از بخش ویژگیها (#2) ارتفاع و پهنا را در حالت پرکردن صفحه(Fill Parent) قرار میدهیم.

اضافه کردن توپ
تا اینجا بومی داریم که صفحه را پر کردهاست. حالا وقت اضافه کردن توپ است. توپ در همان قسمت نقاشی و پویانمایی قرار دارد. آن را میکشیم و روی بوم در بخش ناظر رها میکنیم.(#1) اگر دوست دارید توپتان گردتر به نظر برسد، ویژگی گردی (Radius) آن را در بخش ویژگیها دگرگون کنید. هر چه مقدار بیشتر باشد، توپ گردتر به چشم میآید.

ادامه در بخش سوم آموزش
آموزش(9) ساختن اپلیکیشن موش بازیگوش با اپ اینورتر(3)
آموزش(8) ساختن اپلیکیشن موش بازیگوش با اپ اینورتر(2)
آموزش(7) ساختن اپلیکیشن موش بازیگوش با اپ اینورتر(1)
آموزش (6): ادامه ساخت اپلیکیشن گربه سلام.
آموزش (5): ساخت اپلیکیشن گربه سلام
,صفحه ,بخش ,بوم ,توپ ,پروژه , ,در بخش ,از بخش ,را انتخاب ,آن رامشخصات
- راهنمایی خرید لوازم جانبی
- akhbarfannavari
- گرافیک جو | در جستجوی گرافیک
- gamesaport
- iranekade
- خط روز | Rooz Line
- parsianshop222
- lijihek591
- وپ کید جدیدترین ها
- تعمیرات موبایل
- طراح و توسعه دهنده وب 2023
- ایتاک
- دانلود سورس
- M.H.Zarei
- بومی زبان
- اطلاعات عمومی
- موبایل انار
- گروه موبایل دیجیتک(all os)
- itshaabake
- graphiic
- vpn-android
- دانلود آهنگ جدید
- خانواده برتر شعبه اصلی
- دانلود آهنگ جدید
- مجله اینترنتی آزادبکس | موزیک،تکنولوژی،زیبایی و عمومی
درباره این سایت